| 最後のおさらい | ||||||||||||||||||||
|
最後のおさらいといきましょうか。
|
| FTPソフトとHPスペースとは |
|
前項まででHP作成の体験はできたと思いますが、自分のPC内での表示になるので当然、インターネット上からみんなに見てもらうことはできません。サーバーというのは、HPを配信してくれるコンピュータの事です。個人で使っているPCとは違って、OSにはUNXやLINUXといったサーバーに適した物が使用されていることが多く、強力なPC環境を持ち停電が起きても止まったりしないような装置がついている場合もあります。そのため24時間いつでもサーバーが起動しているためHPの閲覧が可能になっています。逆に閲覧できない場合は何らかの障害でサーバーがストップしていたり機能されていない場合がサーバーダウンであり、HPが閲覧できない状態が起こります。サーバーがダウンしても代わりのサーバーが起動するようになっている場合もあるのでよほどのことがない限り閲覧不可ということもあまりないと思いますが、大手のサーバーでもサーバーダウン現象はよく生じます。貧弱なサーバーは復帰も遅かったり多くの人が同時にアクセスしたりするととたんに転送速度が下がります。
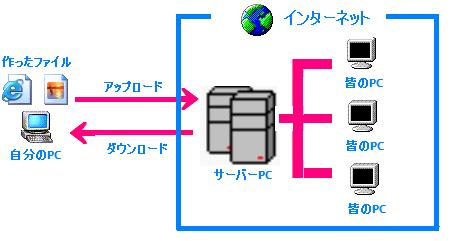
インターネット上からみんなに見てもらうにはこのサーバーと呼ばれるコンピュータ上に、自分で作ったHTMLファイルや画像ファイルを送る事になります。サーバーから自分のPCにファイルを持ってくることをダウンロードというように逆の場合はアップロードするということになります。このアップロード作業を行ってくれるのがFTPソフトです。フリーで有名なソフトに『FFFTP』などがあります。  FTPソフトの扱いはそんなに難しいものでもないんですが、サーバーによってはブラウザを使ってアップロードすることも可能です。画像掲示板などで自分のファイルをアップロードするのと同じ要領ですが、機能的には不自由です。無料サーバーなどではFTPソフトが使用禁止でブラウザアップのみの場合もあるようです。 サーバーはどこにあるんでしょうか?普通は、契約しているインターネット接続会社のプロバイダーが用意してくれてる場合が多いです。プロバイダーと契約した時にIDとかパスワードとかFTPの設定方法なんかの説明を受けたり書類をもらっていると思います。サーバーに接続するためのパスワード、FTPアドレスがあるかもしれません。これらはプロバイダーのWebサイトにHP開設のための説明ページやサポートページがあることが多いので、プロバイダーのサーバーを利用するときはよく確認しておこう。 その他にも無料で使えるサーバーがあったり格安のレンタルサーバーなどがあります。場合によっては自分のPCをサーバーにしてしまうことも可能です。特に無料サーバーの場合広告バナーの挿入が義務付けられていたり、サーバー内での掲示板、チャットといったものを使用することを禁止している場合が多いので、これらを利用するときはレンタル形式やサーバーが用意してくれたものを利用することになるので機能的に不満足が出てくるかもしれません。有料のサーバーならそれなりにしっりしたものでありサポートもしっかりしていることが多いと思います。自分のPCをサーバーにする場合は何の制約もなく自由にできますし、HPスペース容量はHD全てですから事実上無制限でありCGIなどの利用もスキルがあれば自由にできます。24時間PCを起動しっぱなしにしなければなりませんが。 そのサーバー内のハードディスクがHPスペースということになります。ここに自分の作ったファイルをアップロードすることによってアクセスがあった場合そのサーバーがアクセスしてきたPCにファイルを示すことができるので世界中の人から見てもらう事が可能となります。 |
| 管理人使用Webサイト作成ソフト紹介 | ||||||||||||||||
|
Webサイトを作るために必要になるのは、HTMLを記述するためのメモ帳などのエディタ。画像を利用するのであれば、画像の素材。でも、PCソフトは高いし、手軽に利用出来るものはないかなということで、・・・・管理人がこのWebサイトを作成するにあたって利用した、主なソフトを紹介してみますね。『Cool Editor』、『EmEditor』以外フリーソフトなので、お金はかかりません。この他にもインターネット上には[ベクター]や[窓の杜]などには優秀なオンラインソフトが多数アップされていますので、あなたにぴったりのソフトがあるはずです。
その他、画像の素材などはフリーの素材専門サイトがあったり、Windows付属のペイントなどを利用してでも意外と作れちゃいますよ。『Photo Shop』などのプロが利用する超高機能な画像編集ソフトを利用するもよし、フリーの『Photo Shop』とも呼ばれている『Gimp』なんかもありますからいろいろと試してみると自分の使いやすいものが見つかると思います。 |
| サイト作成のコツ |
|
○画像を多用しない 表示が遅くて、訪問者も嫌がります。ダイヤルアップのアナログモデム環境の人でも閲覧できるような配慮も大事です。サイズの小さめな画像を利用したり、画像編集ソフトでサイズを落としたり、カラーをうまく利用しよう!
○見にくい背景画像
○ろくに更新しない
○あなたのセンス 以上簡単ではありましたが、がWebサイト作成体験いかがでしたでしょうか?どなたでもチャレンジできると思いますので、HPを作成してみたい方は試してみてください。本当に簡単にできちゃいますよ!あなたのサイトができたら教えてください。相互リンクしましょう! |
