トマトくん トマトくん
意外と簡単なんですね。でもなんか文字だけで殺風景なんですけど、リンクを加えたりするのもタグを記入するんですか?当然ですよね・・・。
 マリモさん マリモさん
そうだね。HPはリンクによってあっちこっちにつながってるからね。トマトくんのサイトからどっかに飛べたり、逆にどっかのサイトからトマトくんのサイトへ飛べたりとするからね。それじゃ、検索サイトの大手である、Yahoo! JAPANとGoogleに飛べるようにリンクをはってみようか?
 トマトくん トマトくん
はい、お願いします。だけどさっき作った[index.txt]が[index.html]に変換しちゃって[index.txt]ファイルがなくなっちゃったんですけどもう一度最初から作り直さないといけないんですか?
 マリモさん マリモさん
それでも良いけどメンドクサイよね。大幅な変更を加えるときはバックアップを取っておいた方が安心だけどまだ分量的に少ないからこのまま変更を加えよう。HPの実態はどうやって見るか覚えてる?
 トマトくん トマトくん
えーと、確か右クリックでソースを見ちゃうことですよね?
 マリモさん マリモさん
その通り!だからソースを表示してさっき作ったトマトくんのソースをいじればOKなんだ。変更を加えたら上書き保存すればソースのみが変更されるから、いちいちテキストファイルからHTMLファイルに変換する必要もないんだよ。この変更のところは後でも述べるから覚えておいてね。それとメモ帳のショートカットが邪魔だったらもう捨てちゃってもいいよ。
または手軽な方法として[index.html]をメモ帳のショートカットアイコンにドラッグ&ドロップしてみよう。メモ帳が起動してそのまま編集作業に移れるよ。この場合は捨てないでね。
 太陽さん 太陽さん
メモ帳でソースを変更してしまった場合[編集]から[元に戻す]作業を行うことにより直前のデータに戻すことができるが、メモ帳では1段階しか元に戻せない。これがエディタ専門ソフトやHP作成ソフトなんかでは何世代も前に戻すことができる機能がついてるの普通だ。Windows付属のWordpadなんかでもその機能がついてるが、メモ帳を使うときは要注意だ。特に変更を加えてファイルを保存してメモ帳の画面を消してしまった場合はやりなおしができないぞ。
 マリモさん マリモさん
太陽さんのアドバイスいいところついてますね。メモ帳は元に戻す作業が1回しかできないのが難点ですよね。Windows2000やXPになってサイズの大きなファイルが表示できるようになったのはいいんだけど、もう少し機能的にパワーアップしてもらいたいところだ。
 トマトくん トマトくん
なんかよくわからないけど、メモ帳を使うときは慎重に作業をしろということですか?マリモさんのサイトって更新するときにいろいろと大幅な変更がされてるけど、メモ帳でソースの変更をして上書き保存してるんですか?もし間違えちゃったりしたらやり直し大変な気がするんですけど・・。
 マリモさん マリモさん
私はメモ帳を使うこともあるけど、普段はHP作成ソフトやエディタ専門ソフトを使ってるから大幅な変更をするときはメモ帳はあまり使わないよ。HP作成ソフトやエディタ専門ソフトにはフリーのものから、シェアウェア、市販のものまでいろいろあるからメモ帳以外で使い勝手がよいものがあったらトマトくんも試してみるといいよ。タグの部分がカラーで表示されたり編集がしやすいしね。自動的にバックアップファイルの作成もしてくれるから作業Windowを閉じてしまったら、あるいはブレーカーが作動してPCの電源が落ちてしまっても被害が最小限に抑えることができるんだ。もちろんハードディスクがブチ壊れたらオジャンだからね。大切なファイルは日ごろからFDなんかの外部にもバックアップしておこう。
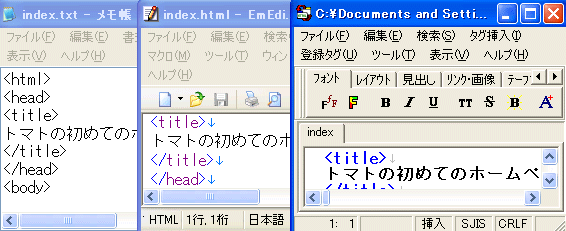
私がHP作成ソフトに使用している『Em Editor』や『TTT Editor』で表示するここんな感じになるよ。
左から『メモ帳』『Em Editor』『TTT Editor』の順だ。
 トマトくん トマトくん
ブレーカーが作動してPCの電源が落ちるなんてハードディスクが壊れちゃったりしそうで怖いですね。ホットカーペットとエアコンと電子レンジとトースターとかを同時に使ってたら急に部屋が真っ暗になってって経験あります。その時はまだPC持ってなかったんですけどね。
改行のマークやなんかいろいろなボタンがついてて編集しやすそうですね。タグの部分がカラー表示になっててほんとに使いやすそうだ。『TTT Editor』では文字が太字になってて分かりやすいですね。そう言えば僕も『TeraPad 』というエディタを使ったこともあったので、HPが本格的になったらメモ帳からの脱却を目指してみますね。
 マリモさん マリモさん
その調子だ。話がそれてしまったけど、リンクをはることにしよう。このタグは今までより長くて大変だからコピー貼り付けをうまく利用するといいよ。アドレスと表示される文字を編集するだけで済むからね。私はHP運営してるくせに自分では難しいタグはほとんど記述できないからね。そのためにHP作成ソフトを利用しているんだ。ではリンクのタグを書いてみるよ。
<a href="アドレス">ブラウザに表示される文字</a>
 トマトくん トマトくん
今までより長いっすね。アドレスのところにhttp://www.yahoo.co.jp/ブラウザに表示される文字のところにYahoo! JAPANって書けばいいんですね。
 マリモさん マリモさん
その通りだ。同じようにGoogleでも同じことをやってみよう。ブラウザに表示される文字のところは好きなように書いてもいいし、画像を置いたりもできるよ。リンクをはる部分はbody内で好きな所に書いてみるんだ。改行タグを使って自由に記述してみて。まずはブラウザでHTMLファイルを表示して右クリックでソースを呼び出そう。
 トマトくん トマトくん
| index.html - メモ帳 |
| ファイル(F) 編集(E) 書式(O) 表示(V) ヘルプ(H) |
<body>
2月26日<br>
今日はマリモさんにリンクのはりかたを教わりました。<br>
<a href="http://www.yahoo.co.jp/">Yahoo! JAPAN</a><br>
<a href="http://www.google.co.jp/">Google</a><br><br>
2月25日<br>
|
あっ、メモ帳なのに拡張子が[txt]じゃなくて[html]ですね。ソースから変更した方がラクそうだ。
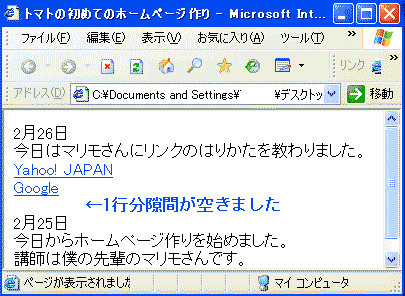
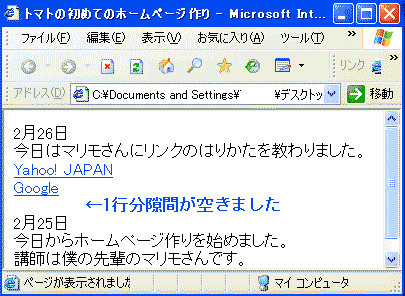
日記のページなので次の日にリンクをはることをしてみましたみたいにやってみたんですけど。Googleの最後の所に改行タグを2個入れたので25日と26日の部分が一行分隙間ができるように考えてみたんですけど。
 マリモさん マリモさん
うんうん、大丈夫だと思うよ。ソースを呼び出してメモ帳が起動しているのにちゃんとファイル名が[index.html]と表示されているよね?だからこのまま変更を加えて、上書き保存してやればHTMLファイルを変更したことになるよ。ブラウザの更新ボタンをクリックすれば変更内容が表示されるはずだよ。
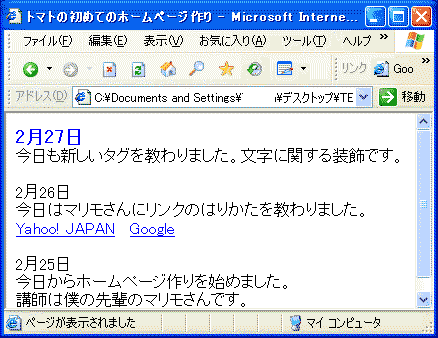
Wordを使っているときにレイアウトを整えるように考えるよね。そのレイアウトを意識しながらタグを用いて記述しているだけだと思えば簡単だよね。HTMLでは指定しなければWordみたいに自動的に左揃えだから、改行したいときに注目だ。タグの記入は最初は大変だけどね。

 トマトくん トマトくん
更新ボタンクリック!
やった!ちゃんと表示できてる。リンクも簡単ですね。
 マリモさん マリモさん
その調子だ。ここで問題。YahooとGoogleのリンクが縦に並んでるけど横に表示したかったらどうすればいいかな?ソースを変更して考えてみて。こうしたい場合だよ。できるかな?
[リンクを横に並べてみる]
Yahoo! JAPAN
Google
 トマトくん トマトくん
えっへん、改行タグがなければいつまでも横に文字が並ぶんでしたよね。Yahoo! JAPANの改行タグを消してその横にGoogleのリンクをつなげて、適度に2文字くらいの両者の感覚を空けて最後に改行タグを加えればできそうな気がします。
 マリモさん マリモさん
そうだね。表示できてるね。でも間隔がせまいなぁ、じゃあもっと両者の間隔を空けてこうしたい場合はどうする?
Yahoo! JAPAN
Google
 トマトくん トマトくん
そんなマリモさん馬鹿にしないでくださいよ。スペースをもっと増やして5文字分くらい入れればできると思います。ソースを変更してみます。
 マリモさん マリモさん
ほほ〜ぅ。どれどれ。
 トマトくん トマトくん
あれ!ぜんぜん間隔が増えてない。もっとスペースを入れなきゃ・・・・・。
 マリモさん マリモさん
トマトくん、横に並べるのは大丈夫みたいだけど、スペースを空ける場合はHPを作るときによく間違えるんだ。私も最初のころどうしても横のスペースのあけ方が分かんなくて困ったんだ。HTMLには横のスペースを空けるのに規則があるんだ。
 トマトくん トマトくん
つまり改行のようにスペースのタグがあるわけですね?
 マリモさん マリモさん
そう、へんちょこりんなタグなんだけど を使うよ。<とか、>はついてないね、このタグには。
 トマトくん トマトくん
ちょっと入れてみますね。3個くらいでいいかな・・・。
 マリモさん マリモさん
空いてるね。それでOKだ。他にも違う方法もあるんだけど、太陽さんに説明してもらおう。
 太陽さん 太陽さん
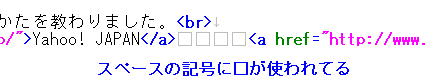
トマトくんがんばってるね。スペースのタグってなんか書きづらいしなんかメンドクサイよね。改行のタグは簡単なのに・・。そんな時はタグを使わなくても全角のスペースを使うといいんだ。半角のスペースだと1個でも100個でも半角1個分のスペースしか空かないよ。でもメモ帳でスペースを空けると半角なのか全角なのか分からないよね。テキストエディタやHP作成ソフトなんかでは全角、半角のスペースを区別できるように表示できたりするし、もちろんスペースタグだっていくつでもボタン一押しで入力できるんだ。
マリモさんが使ってる『TTT Editor』で表示するここんな感じになるよ。
|