 トマトくん トマトくん
おはようございます。帰宅してからもう一度メモ帳をからHTMLファイルの作成をやってみてサイズや色を他のものにしてみたりしました。宿題だった日付のスタイルもそろえてみました。
 マリモさん マリモさん
うん。ちゃんとできてるね。今日はいよいよ画像に挑戦だ!今までと比べて何も難しいものはないから昨日までの操作方法を意識してがんばってみよう。
 トマトくん トマトくん
画像って確かペイント使うんでしたよね?僕は絵が下手だから
うまくできるかな。まだ日記だけだから画像はまだいいかな・・・。
 マリモさん マリモさん
何を弱気になってるんだい?何もトマトくんに絵を描いてなんて頼んでないよ。ペイントは使わないって言ったよね、画像は用意するって初日に言ったんだから安心して。でもいつかは自分で作ったオリジナルの画像が使えると思うよ。
 トマトくん トマトくん
いやー画像と聞いちゃってちょいと不安になってしまいました。絵を描いたりするのは苦手なんですよ。ペイントも扱ったことあまりありませんし。
 マリモさん マリモさん
画像は太陽さんと相談してトマトくんのサイトに合うようなものをちゃんと用意してあるから安心してね。じゃあいつものようにタグの説明からだ。絵を貼り付けるにはこのようなタグになるよ。
<img src="画像のファイル名" width="横のサイズ" height="縦のサイズ">
画像は四角いものだからサイズを指定することによって縦横の伸縮を指定することもできるんだ。丸い画像やキャラクターの画像だって四角いものなんだ。これは特殊な処理を施したり、背景の色を変えたりして画像だけが表示されるようになるんだ。トマトくんだって私だって丸っぽいじゃん。だけど本当は四角い画像なんだよ。
 表示されている画像
 本当はこのように四角い 縦横30ピクセルで表示されている
指定しない場合は
<img src="画像のファイル名">
だけだ。もちろんこの場合は元の画像そのままに表示されるから扱う大きさには注意しよう。
 トマトくん トマトくん
リンクのタグみたいに簡単ですね。imgって文字から始まるのでイメージのタグだってこともわかりますし、スラッシュもついてないから改行タグと一緒なんですね。
 マリモさん マリモさん
画像は太陽さんが後で持ってくるっていってたからもう少し説明を加えよう。トマトくんが作ったHPを表示してみて。
 トマトくん トマトくん
 はい、日付の文字をそろえただけで後は昨日のままですけどなにか問題ありますか?ここに画像がくわわるんですね。
はい、日付の文字をそろえただけで後は昨日のままですけどなにか問題ありますか?ここに画像がくわわるんですね。
 マリモさん マリモさん
うん、何も問題はないんだけど、どうかな?この背景は白いままじゃない。この白い背景を赤くしてみたり壁紙を表示してみたらどうだろ?
 トマトくん トマトくん
マリモさんのサイトのように背景の色を変えたり画像を使うことですか?
 マリモさん マリモさん
そうだよ。デスクトップみたいに色を青くしたり好きな壁紙を利用したりするよね?そんな感じにしてみるんだ。
 トマトくん トマトくん
やってみたいです。これもまたタグを利用するんですか?僕は青っぽくしてみたいんですがどうすればよいのですか?
 マリモさん マリモさん
例えば文字色は普通は黒色だ。これなら背景色は何も指定しなければ白いままで文字も読みやすいよね。トマトくんの場合日付が青くなっているから背景をのそまま青くしちゃったら日付が見えにくくなってしまうし、黒い文字も見えにくくなってしまうかもしれないね。
 トマトくん トマトくん
でも昨日、文字色を変えたみたいに背景を青にして文字色を白色にすればちゃんと綺麗に見えますよね。または16進数でしたっけ?同じ青でも薄くしたり濃くしたりすれば見えると思うんですけど?
 マリモさん マリモさん
トマトくん、なかなか冴えてるね。
その通りだ。文字の大きさやレイアウトも大事だけど、壁紙がキツかったり、背景色がキツくって読みにくいサイトってあるよね。サイトを訪問してくれる人の立場に立って考えてみれば読みやすくて目にやさしい色の方がよいよね。肝心な背景色の指定方法だけど、こう記述するよ。背景色を青くしたかったらこうだ。
<body bgcolor="blue">
 トマトくん トマトくん
あれ、bodyって初日にやった基本的なHTMLの構造に関するタグで確かブラウザに表示される部分を記述するところですよね?横っちょにbgcolor="blue"を付け加えるだけでいいんですね。
 マリモさん マリモさん
そうそう。ものは試し、さっそくソースを変更してみてブラウザの更新をクリックだ。変化の具合はどう?
 トマトくん トマトくん
 うわっ、これじゃ作った僕でも見にくいし、日付は完全に背景とかぶって見えないや。
うわっ、これじゃ作った僕でも見にくいし、日付は完全に背景とかぶって見えないや。
 マリモさん マリモさん
これじゃあ訪問者もいやになってしまうよね。でも実際こんなサイトってよくあるよね。ワザと見えないようにしてる場合もあるんだろうけど、やっぱりいやだよね。16進数法で青をもう少し薄くしてみたり、したらどうかな。やってみるといいよ。色名でやるんだったら、[aqua]なんか指定してみるといいよ。どうかな?

 トマトくん トマトくん
16進数法は難しそうなので色名で[aqua]でやってみますね。
 マリモさん マリモさん
今度はみやすいよね。ちゃんと日付も背景の水色とも重なってないし同系色だからマッチしてるよ。こんな細かいところにも気を使いたいね。
 トマトくん トマトくん
うわぁHPらしくなってきました。こんな簡単なタグだったらすぐに使えるし、色名をいろいろと変えればいいんだから、春はピンクっぽく夏はさわやかに水色で秋は紅葉みたいに変えれば雰囲気も変えられますね。
 マリモさん マリモさん
うんうん、そうだね。それにしても太陽さん遅いな。肝心な壁紙の指定だけど画像がないとできないけど、今のうちに説明しておくね。背景色を変えたのとほとんど同じだよ。背景色は色を指定したんだから壁紙だったら画像を指定すればいいんだ。こんなタグを使うよ。
<body background="壁紙のファイル名">
例えば小さなレンガ調の画像を用意したとしよう。
 ←小さい画像 ←小さい画像
 一面に広がるから画面分の大きさを用意しなくて済むんだ。こんな感じになるよ。この画像が一面に広がるから、もう少しレンガのマスを大きいしたい場合は画像のレンガの大きなのを使えばよくなるよ。
一面に広がるから画面分の大きさを用意しなくて済むんだ。こんな感じになるよ。この画像が一面に広がるから、もう少しレンガのマスを大きいしたい場合は画像のレンガの大きなのを使えばよくなるよ。
方法によっては壁紙を固定したり端部のみに貼り付けたりといろいろ設定できるようになるからね。今回のテーマからはそれるけどスタイルシートを使ったりするといろいろな表示方法ができるんだ。
 トマトくん トマトくん
ほとんど同じですね。背景色が画像に変わっただけで簡単にできそう・・。早く変えてみたいな。
 マリモさん マリモさん
もうそろそろ来るころだろうからいろんな色を指定してみて背景の変化で気に入ったものを見つけておこう。それと、背景色と壁紙は同時には使えないからね。
 太陽さん 太陽さん
いやぁ〜、マリモさんにトマトくん。遅れてすまない。なんだか下痢がひどくってねでもラッパのマーク飲んできたから大丈夫だと思うんだが・・・。
 マリモさん マリモさん
ゲリピーっすか?そうそう、例のやつ持ってきてくれました?
 トマトくん トマトくん
ブリぶりピーゴロゴロ。
 太陽さん 太陽さん
ほほほ、まかせなさい。危うくトイレに落としそうなってしまったけど、大丈夫だ。ちょっとシミがついてるかもしれないというのは冗談だが。これだ。マリモさんと相談してトマトくんのサイトに似合いそうなのを準備してきたぞ。
 | ページトップを飾るロゴマークだ |
 | トマトくんをイメージした壁紙だ |
 | タイル調の壁紙だ |
 | タイル調の壁紙だ |
 | 項目にでも使ってみよう |
 | ホームに戻るボタンとして |
 | 自己紹介ページに移動するボタンとして |
 | 来月の日記に移動するボタンとして |
 | 先月の日記に移動するボタンとして |
 | リンク集に移動するボタンとして |
 | メールをもらうボタンとして |
ロゴマークとトマトくんの壁紙はマリモさんがデザインしたぞ。他のものは素材屋さんで一般的に使われているものを選んできた。トマトくんの使用したいものを選んで使って欲しい。トマトくんにはふさわしいと思われる野菜を意識してグリーン調なものを中心に選んだから、2個目のタイル調の壁紙なんかを利用するとグリーンな野菜畑にロゴマークの赤いトマトくんが際立ってみえていいと思うぞ。
 トマトくん トマトくん
うわぁ、ありがとうございます。まだ日記しかつくってないけど、全部使いたいですよ。
 マリモさん マリモさん
じゃあ、トマトくん、初日に作った[MYHP]フォルダの中[index.html]ファイルを入れてにさらに[image]というフォルダを作ろう、そしたら右クリックで[名前を付けて画像を保存]により[image]フォルダの中にこれらをダウンロードするんだ。
初日に作った[MYHP]フォルダはこんな時のための作業フォルダとして準備したんだ。画像のファイル名はすべて小文字の半角にしておこう。[image]というフォルダ名もね。そして、画像は[gif]とか[jpg]だとかどんなものであるかも確認しておこうね。今回はデスクトップ上での作業になるけど、FTPソフトを用いてサーバーのHPスペースに自分のファイルをアップロードする感じをつかんでね。
 トマトくん トマトくん
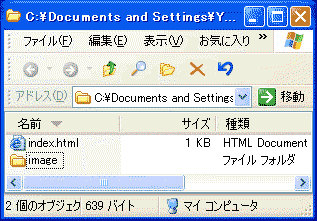
はい、アップロードできました。だけど[index.html]ファイルと[image]フォルダが別々になってしまうんですけど何か意味があるんですか。
 マリモさん マリモさん
うん。別に同じフォルダに入れても今のところファイル数が少ないから大丈夫だけど、もっとページを作ったり画像が増えてきたら整理するのに大変だよね。だから分かりやすいように画像専用のフォルダを作ったんだ。
 トマトくん トマトくん
そうですか〜、これならHTMLファイルと画像が別々になって作業がしやすいや。じゃあ早速壁紙とロゴと三角ボタンを使ってみますね。さっき教えてもらったタグに画像の名前をいれて好きな所に配置すればOKですね。
 マリモさん マリモさん
うん、だけど画像は[image]フォルダにあるから[index.html]から直接呼び出す場合には画像があるフォルダを指定しなくちゃならない。でも簡単だよ。画像を表示するタグは
<img src="画像のファイル名">
だったよね?だけどこの場合だと[index.html]と同じ場所にある画像しか呼び出せないから
<img src="image/画像のファイル名">
とするんだ。また他のフォルダに作った場合も同様だ。今回はサイズの指定はしなくても大丈夫だ。余力があったら調整してみてね。
 ここで画像を使う場合に注意して欲しいことがあるよ。HTMLファイルは1KBと表示されているよね。画像のフォルダを右クリックしてみて[プロパティ]によりどれぐらいのサイズがあるか確認してごらん。
ここで画像を使う場合に注意して欲しいことがあるよ。HTMLファイルは1KBと表示されているよね。画像のフォルダを右クリックしてみて[プロパティ]によりどれぐらいのサイズがあるか確認してごらん。
 トマトくん トマトくん
はいできました。21KBと表示されています。なんか結構容量食いますね。10個しかファイルないのに。
 マリモさん マリモさん
そう、たいしたファイル数でもないのに画像ファイルはサイズがデカイんだ。今回はサイズの小さいものを用意したんだけどそれでもHTMLファイルよりも大きいよね。高画質の写真画像を使ったり、画像をふんだんに使ったりするとサイトが綺麗に見えてよいけど、ダイヤルアップのアナログモデムの低速回線を使っている人にとってはサイトの表示が遅くなってしまうんだ。そのためには高画質を保ったままなるべくサイズ小さくすることが必要になるよ。
1ページの表示時間にかかる時間で我慢できるのは10秒以内と言われているようだよ。もちろんサーバーの調子によっては遅くなることもあるからこの辺は難しいね。とにかく軽めに作ることが重要だね。
 太陽さん 太陽さん
Windowsで標準的に使われる画像形式にビットマップというものがある。拡張子は[bmp]だ。ペイントでちょっとした画像を作ってファイルを保存してサイズを確認してみて欲しい。かなり巨大でWeb上の素材としては不適当極まりない。これらを圧縮したものとしてWeb上で標準的に使われているものが[jpg]、[gif]だ。サイズを圧縮するため画質の劣化や表示できる色数の減少は起こるが、鑑賞に堪えないほどのものではない。
新しい[png]といった形式では画質を劣化しないまま圧縮したり[gif]形式で使われる透過ファイルの作成にも対応することもできるぞ。古いブラウザでは対応してないものもあるみたいだが、最近のものなら大丈夫だ。携帯の待ち受け画面にも使用されたりしているぞ。WindowsXPならペイントでこれらのファイルを標準で編集したりできると思う。自分で画像を作ったりする場合は特にファイルサイズや形式に注意しておこう。
プ〜プス、し、しまった!
|

 はい、日付の文字をそろえただけで後は昨日のままですけどなにか問題ありますか?ここに画像がくわわるんですね。
はい、日付の文字をそろえただけで後は昨日のままですけどなにか問題ありますか?ここに画像がくわわるんですね。
 うわっ、これじゃ作った僕でも見にくいし、日付は完全に背景とかぶって見えないや。
うわっ、これじゃ作った僕でも見にくいし、日付は完全に背景とかぶって見えないや。

 一面に広がるから画面分の大きさを用意しなくて済むんだ。こんな感じになるよ。この画像が一面に広がるから、もう少しレンガのマスを大きいしたい場合は画像のレンガの大きなのを使えばよくなるよ。
一面に広がるから画面分の大きさを用意しなくて済むんだ。こんな感じになるよ。この画像が一面に広がるから、もう少しレンガのマスを大きいしたい場合は画像のレンガの大きなのを使えばよくなるよ。




 ここで画像を使う場合に注意して欲しいことがあるよ。HTMLファイルは1KBと表示されているよね。画像のフォルダを右クリックしてみて[プロパティ]によりどれぐらいのサイズがあるか確認してごらん。
ここで画像を使う場合に注意して欲しいことがあるよ。HTMLファイルは1KBと表示されているよね。画像のフォルダを右クリックしてみて[プロパティ]によりどれぐらいのサイズがあるか確認してごらん。