�@�}�������� �@�}��������
�悵�A�܂��̓g�}�g�����HP�̃T�C�g�������߂悤�B����͎������߂���g�}�g���g���l�������̂�������ˁB�ǂ�Ȗ��O�ɂ���H�V���v���ł��������A�Â������O�ł��������ǁA����܂蒷���Ȃ�����������B����[���C�ɓ���]�ɓo�^���Ă��ꂽ�肷��ꍇ��������Ƒ��̃T�C�g���ƈꏏ�ɓo�^���Ă�ꍇ�A�t�@�C�����������ƒ��a���Ƃ�Ȃ���������Ȃ�����ˁB
 �@�g�}�g���� �@�g�}�g����
�w�g�}�g�̏��߂Ẵz�[���y�[�W���x���Ăǂ��ł����H�Ȃ��̂܂܂ł����ǁA���߂Ă̂��ƂȂ�ŁE�E�E�E�B
 �@�}�������� �@�}��������
�����ˁB���Ⴀ�A�^�C�g���͌��܂�BHP�̓��e�Ȃ��ǂǂ�Ȃ��̍�肽���H
 �@�g�}�g���� �@�g�}�g����
���[���ƁA�܂��͌f�����~�����ȁB�`���b�g�Ȃ����͂��邵�ABGM�������Ă݂����B���Ƃ͓��L�Ƃ����ȏЉ�ȁB
 �@�}�������� �@�}��������
�g�}�g����A�`�������W���[���ˁB�f����`���b�g��CGI�Ȃǂ̋@�\�𗘗p���Ȃ��Ƃł��Ȃ��B���̂��߂ɂ͂܂���HTML�̊�b��HP���̊�b���ł��ĂȂ��Ɩ�������B�����͌ォ��lj�������ł��邩��܂��͎��ȏЉ�Ɠ��L��������Ă݂悤���BBGM�̗������͂���Ȃɓ���Ȃ����ǂˁB
 �@�g�}�g���� �@�g�}�g����
�͂��A�Ȃł���肷�����悤�ŁA���݂܂���BHTML���킩��Ȃ��̂Ɍf���̐ݒu�Ȃ�đ������܂���ˁB
 �@���z���� �@���z����
���o��I�f����HP�쐬�҂݂͂�ȍ�肽�����ˁB�ŏ��͓�����烌���^���f���Ƃ��𗘗p���悤�B���Ƃŏo�Ă��郊���N�̃^�O���o����A�����^���Ǝ҂���w�肳�ꂽ�f����`���b�g�̃A�h���X���w�肷���OK�B
 �@�}�������� �@�}��������
���Ⴀ�n�߂��B�܂��̓z�[���y�[�W���B������Web�T�C�g�̃g�b�v�y�[�W���ˁB�g�}�g�����HP���C���^�[�l�b�g��Ɍ��J�����ꍇ�ɊF�ɍŏ��ɕ\�������y�[�W���B���������N�����ĂˁB
 �@�g�}�g���� �@�g�}�g����
| ���� - ������ |
| �t�@�C��(F)�@�ҏW(E)�@����(O)�@�\��(V)�@�w���v(H) |
|
�Ȃs�J�I�ƌ������悤�ȋC�����܂������ǁE�E�E�E�B
�N�����܂����BWord�݂����ɏd���Ȃ��Ă����ł��ˁB���̂܂�����ȃy�[�W�����܂��Ă����Ǝv���ƃ��N���N���܂��B
 �@�}�������� �@�}��������
���A���z���łĂ�����ˁB�����ŏ��͎��͂ł�����Ă݂����Ǔr�����瑾�z����HP������������B�������������Ƃ��������肷��Ɠo�ꂵ�Ă����Ƃ��肪�����ˁB
�ł�HTML���L�q���͂��߂��B�܂���<html> </html>�ƋL�q���悤�B���p�̕�����p���ĂˁB�啶���ł��悢���ǁA�������ŋL�q���Ă������B2�̂��̂͂��ꂼ����s�Ƃ������c�ɂ���ƌォ��̍�Ƃ����₷����B
 �@�g�}�g���� �@�g�}�g����
�͂��A�������݂܂����B<html>��</html>�ł�2�ڂ̂�ɂ̓X���b�V�����͂����Ă܂��ˁB�������O���ň����Ă�[����^�O]�ł���ˁB�����܂ł��Ă�ł���ˁB
 �@�}�������� �@�}��������
���������A�ł͂ǂ�ǂ���B����<html>��</html>�̊Ԃ�<head> </head>���L�q���ĂˁB
�������炳���<head> </head>�̊Ԃ�<title> </title>���L�q���ĂˁB
 �@�g�}�g���� �@�g�}�g����
�Ȃm���Ă�p��̒P��݂����B���ƍ��ڂ��Ahtml�͂Ȃ�̒P�ꂩ�킩��Ȃ����ǁA�������݂��܂����B
 �@�}�������� �@�}��������
html�͇�HTML�ł��懁�Ƃ����\������Bhead��HP�̏����������ނƂ���ȂB���̂��Ƃ��y�[�W���̏㕔�Ɉʒu�����B���Ⴀ�A�Ō��<body> </body>���A�����</head> </html>�̊ԂɋL�q���āBtitle��body�Ԃ͌�ŋL�����邩��K�x�ɉ��s���Ă����Ƃ�����B
 �@�g�}�g���� �@�g�}�g����
| ���� - ������ |
| �t�@�C��(F)�@�ҏW(E)�@����(O)�@�\��(V)�@�w���v(H) |
<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>
|
�g�̂��A����͂ǂ�ȈӖ�������̂��ȁBHTML�̐g�̂��Ă��Ƃł悢�̂��ȁB�S�������I���܂����B���s������܂����B����Ȋ����ɂȂ�܂�����B
 �@�}�������� �@�}��������
�����ˁB����Ŋ�{���i�͏I�����B����ۑ����悤�B[�t�@�C��]��[���O��t���ĕۑ�]���B���̏��͂�����Ȃ��Ŗ��O����[index]�Ƃ��ĂˁB����͖ȂB�ۑ���̓f�X�N�g�b�v��ɂ��ĂˁB
 �@�g�}�g���� �@�g�}�g����
�͂��f�X�N�g�b�v��ɕۑ����܂����B����E�E�E�EHTML�t�@�C����������̂ɁA�g���q��[txt]�ɂȂ��Ă܂����ǁA�l�Ԉ���Ă܂����H
 �@�}�������� �@�}��������
�Ԉ���ĂȂ���B�������ō�����t�@�C���͂��̂܂ܕۑ�����ƕW���Ńe�L�X�g�t�@�C���ȂB�����炠���Ă��B���HTML�t�@�C���ɕϊ����邩��ˁB�ۑ��ł�����_�u���N���b�N���ĊJ���Ă݂āB
 �@�g�}�g���� �@�g�}�g����
�͂��A���̂܂܃��������N�����Ă��������������e�����̂܂ܕ\������܂����B
 �@�}�������� �@�}��������
���Ⴀ�A���������߂��g�}�g�����HP�̃T�C�g�����L�����悤�B�w�g�}�g�̏��߂Ẵz�[���y�[�W���x���A<title></title>�^�O�̊Ԃ̂Ƃ���ɋL�����āB
 �@�g�}�g���� �@�g�}�g����
�͂��ł��܂����B�^�C�g�����ăy�[�W�̃^�C�g����������ł��ˁB�Ȃ�ƂȂ�HTML�������ł����悤�ȋC�����܂��B�ǂ�ǂ�s�������ł��B
 �@�}�������� �@�}��������
���ꂶ��A���ۂɃu���E�U�ɕ\������镔���������n�߂悤���B�����<body> </body>�̂Ƃ���ɏ�����B����<body> </body>���ɏ����ꂽ���e���u���E�U�ɕ\�������B���āA�����ł����Ɋo�����ĕp�ɂɎg���^�O���ЂƂ����悤�B<br>���B����͉��s���Ӗ������BHTML�ł͂��̉��s���w�肵�Ă��Ȃ��ƁA�������͂ɂȂ�Ƃ��܂ł����܂ł����������ɕ\������āA�u���E�U�����ɃX�N���[������n���ɂȂ��Ă��܂���BHP�͊�{�I�ɏc�X�N���[�����Č�����̂�����ˁB
 �@�g�}�g���� �@�g�}�g����
�ȒP�ȃ^�O�Ȃ�ł��ˁB�ł��X���b�V���̂���[����^�O]������܂��ǂ�����ł����H
 �@�}�������� �@�}��������
����B�قƂ�ǂ̃^�O��[����^�O]���K�v�����ǂ���Ȃ��ꍇ�̂��̂�����B���s�͂��̂ЂƂB����ŕ��͂�������悤�ɂȂ�����B���s�������Ƃ���Ń^�O���g�p����悢��B
 �@�g�}�g���� �@�g�}�g����
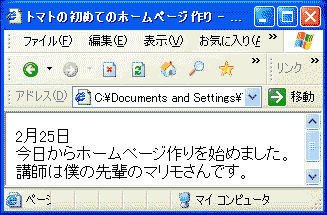
| index.txt - ������ |
| �t�@�C��(F)�@�ҏW(E)�@����(O)�@�\��(V)�@�w���v(H) |
<html>
<head>
<title>
�g�}�g�̏��߂Ẵz�[���y�[�W���
</title>
</head>
<body>
2��25��<br>
��������z�[���y�[�W�����n�߂܂����B<br>
�u�t�͖l�̐�y�̃}��������ł��B
</body>
</html>
|
�͂��A<body> </body>���ɋL�q���������ł���ˁB����Ȋ�����
�����܂������ǂǂ��ł����H
 �@�}�������� �@�}��������
���s�^�O�������Ƒ}���ł��Ă�ˁB���͂������P�ɉ��s���Ă��^�O�������ĂȂ��ƃu���E�U�ɖ������ꂿ�Ⴄ����ˁB���t�ʼn��s�ł��Ă邩�炢���ɂ����L�Ƃ����������B���̂܂ܓ��L�̃R���e���c�Ƃ��Ă݂悤�B�^�C�g������e�̋L������OK���ˁB���s��2�A���œ����A1�s���̃X�y�[�X���邱�Ƃ��ł��邵�A<br>�͎g�p�p�x��������B����Ȃ�HP�쐬�\�t�g���g��Ȃ������Ď蓮�ł����N�ɓ��͂ł����ˁB
|
 �@�@
�@�@