| Webサイト作成にあたって |
| ここではWindows環境の方で全くの初心者でもWebサイト作りが体験できる方法を伝授!PCを買ったはいいが、インターネットとメール程度にしか使うことがない!そろそろ自分のWebサイトを持ってみたい!エッチぃゲームにしか活用できてない!人なんかもいることでしょう。Webサイト作り・・・なんだか難しそう。ちょっとは興味があるけど、まったく分からん!って人も安心。必要なのはWindowsの基本操作のみ。あとは必要なし!!!ここにきている人で、自分のPCを利用している人なら誰でも出来ます。さぁ、あなたもWebマスターの道へ!となんだか仰々しいが、試してみてね。(^o^)丿 |
| 登場人物?紹介 |
|
Webサイトを運営して数年が経つ、なぞのマリモさん。トマトくんの先輩でもあり、今回はトマトくんのWebサイト作成のお手伝い。トマトくんがPCを買う時に同伴してくれたトマトくんの兄貴分。モデルはこのサイトの管理人らしい。
ここでは自分でWebサイトを運営しているマリモさんとPCを使い始めて3ヶ月のHP作成に関しては全くの初心者トマトくんの対話形式をからめて説明していきます。太陽さんも肝心なところで登場してくれます。 |
| HTMLとはなんぞや? HTMLなんてわからないけど・・・ |
|
ハイパーテキスト〜なんとかの略。名前はいいとして、Webサイトを実際に作るときは、このHTMLというプログラム言語を駆使して書く。なんだか難しそう(^_-)-☆と思っても、最近は簡単にWebサイトを作ることが出来るソフトなんかもあり、誰でもちょっとの努力で簡単に作ることができます。 有名なのはホームページビルダーなどの市販ソフト。HTMLなんか意識しなくたってワープロ感覚でペタペタやってれば立派なWebサイトができちゃいます。しかしWebサイト作成、管理者としてHTMLの知識が全くないのも困り者です。ソフトを使いつつもHTMLの知識を少しだけ覚えればサイトの修正や更新なども手軽に対応できます。
何も市販のソフトなどの高いものを買う必要はありません。窓の杜やベクターなどでは、優秀なフリーのソフトや、シェアウェアなどが多数、アップされているので、自分に適したソフトがあるはずです。市販のものよりも使用ユーザーの意見を取り入れて頻繁にバージョンアップしてるので使いやすいものが多数あります。 またHTMLなどの知識が豊富な人はメモ帳のみで作ることも可能です。しかしメモ帳を使用する場合は自分でHTMLという言語を書かなければなりません。これは普通の人にとっては難解ですよね。本屋に行けばHP作成に関するものがたくさんありますが、分厚くていかにもすぐに挫折しそうなものばかり。このサイトで基礎を覚えて、さらには他のサイトではもっと高度な説明や分かりやすい解説をしているサイトもたくさんあるのでいろいろと調べてみよう! Webサイトを作っている私でもほとんどHTMLという言語は書けません。自力で書けるのは、改行と、段落あけとか、センタリング程度しかできん!いやマジで・・・。文字を色づけするのも、デッカくするのもソフトを利用しないとちょいと厳しい・・。当然リンクをはるなんて芸当は簡単にはできないであろう。そんなんで大丈夫なの?・・・・と心配なあなた、大丈夫です!あなたもできます。ここまでやさしく説明しているサイトは今のところないであろうと自負できるなかなか良いものに仕上がったと思いますので試してみてくださいね。 |
| トマトくんマリモさんに相談 |
|
マリモさん、自分のホームページを作りたいんだけどどうしたらいいの?
|
| 拡張子 |
|
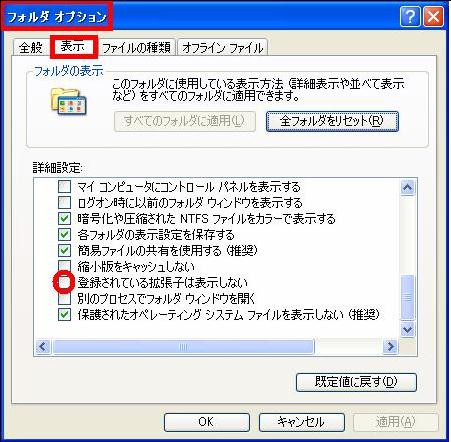
まずは拡張子が見えるようにPCの設定を変えよう。WindowsXPを使っている場合[コントロールパネル]→[フォルダオプション]→[表示]と進んで、登録されているファイルの拡張子は表示しないのチェックをはずしてね。これでエクスプローラで適当なファイルを覗いてみよう。拡張子が見えましたね。
 拡張子とはファイル名の最後についてくる3、4文字のなぞの部分。たとえば、次のようなファイルがあったとしたら[jpg]の部分。あとで、メモ帳で作ったファイルをブラウザで見るためにはこの拡張子とやらを変えなければなりません。メモ帳で作ったファイルは標準では[txt]となります。この例ですと拡張子は[jpg]となっていますが、メモ帳で作ったファイルを後で、[txt]から[htm]または[html]に変換します。ちなみに[jpg]とはインターネットで見かける画像の標準形式で、画像のサイズが小さく圧縮されているのが特徴です。拡張子そのものはそのファイルがどんなものであるかも表していますので、覚えておくとPCを扱ううえで、便利です。どんな拡張子があるかエクスプローラなどでいろんなファイルを覗いて見ましょう。  anzenchitai.jpg anzenchitai.jpg拡張子の表示はできた?
|
| タグ 掲示板とかでタグは使用できませんってのが、それ | ||
|
ソースを見たところなにやら< >が多いなぁ?と気づいたあなたはなかなか鋭い!この< >で囲まれたタグをつかって、ここの文字を大きくしてください、とか赤くしてくださいとか、デッカクしてくださいとか、改行してくれとかの、命令ができます。たとえば、文字を太くするには<B>というタグを使って、以下のようにしますと・・・。
Webサイトはこのタグを用いることによって作成されます。タグはたくさんの種類があるので、上記の字を太くする簡単なタグから、このページでも使われている、改行するタグ、画像を表示するタグ、など様々あります。これらを自分で書き込むのは覚えなければならないし、非常に骨の折れることです。Webサイト作成を始めると分かると思いますが実際に使用するタグなどは同じものを何回も何回も使うので自然に何個かは覚えることもできます。 やはりなにもHTMLの知識がないようではタグの使い方や種類もわからないので最初は手動で書き込んだり、Webサイト作成ソフトを利用して、タグの打ち込み作業をやってもらうことになります。このタグを覚えるのだったら英単語や日本史の年代を覚えるほうがラクかもしれません。タグはそれがどのような働きを表すかが簡単に示された形になっているものが多いみたい。例えば・・・・
○<b> </b> boldの略で文字を太字にします もちろんこの3つだけでは大した装飾などもできないのでもっと沢山あります。ソフトによってはこのタグを意識させないでワープロ感覚で使用できるものもあります。もちろんその場合もちゃんとタグは打ち込まれています。今回はメモ帳を使って自分で記入することにより作成してみようと思います。 またタグによってはIE専用のものなどもあるので、ブラウザの環境によっては、見た目もだいぶ異なりますし、モニターの解像度などによっても製作者の意図したように表示できないことも考えられます。私のページの場合ですと、IE以外のブラウザであるネットスケープではBGMが聞こえません。IEでもバージョンの違いによりやや見た目も異なります。自分のPCではちゃんと見えても使ってるPC環境は人それぞれ異なることも意識しておくのが大事です。綺麗なフォントを使ってカッコいいページを作っても訪問者のPC環境にそのフォントがなければデフォルトのフォントで表示されてしまいます。 さて、前知識を得たところで今度はあなたがWebサイトを作る番です。なんかよくわかんないけど・・・でも大丈夫。それではページを改めて作業を開始いたしましょうか。 |